A maior dúvida da maioria das pessoas que criam sites com WordPress é de como usar e converter imagens WebP no WordPress.
Um dos fatores que podem afetar a performance do seu site são as imagens do contidas no seu site. Se elas não estiverem otimizadas, elas podem afetar o carregamento da sua página, consequentemente, tornando o site lento e causando a perda de vendas e conversões.
Assim, podemos definir que ao tornar o seu site rápido, bem estruturado e responsivo para celulares, você vai ter mais visibilidade nos buscadores e com isso, mais conversões.
Uma das formas de deixar o formato das suas imagens mais leves é usar o formato de imagem WebP.
Neste artigo, você irá aprender sobre WebP e como usar esse formato no seu site do WordPress.
Conteúdo
Como usar e converter imagens em WebP no WordPress
Pré-requisitos
Inicialmente você precisará ter o seu domínio/site hospedado em uma hospedagem de sites ou já possui uma hospedagem de sites na estrutura da MigraCloud.
- Possuir o WordPress instalado
- Acesso ao painel de administração do WordPress
O Que Exatamente é WebP
Ter um site que carrega rapidamente talvez seja o maior sonho de todo webmaster. Uma das maneiras de otimizar a velocidade da página é usando formatos de imagem WebP. Mas o que é WebP, afinal de contas?
O WebP é um formato de arquivo que foi desenvolvido pela Google lá em 2010. Ele oferece uma taxa de compressão mais alta para imagens, enquanto mantém a sua qualidade intacta. Webmasters e desenvolvedores podem criar imagens com tamanhos de arquivos menores, para que você possa carregá-los mais rapidamente. Este formato usa métodos de compressão mais poderoso, tanto do tipo lossy quanto do lossless, se comparado com os formatos PNG e JPEG.
Como usar e converter imagens em WebP no WordPress
Você pode exibir imagens em WebP no WordPres usando o WebP Express.
O plugin WebP Express usa a WebP Convert Library para modificar as imagens. Esse plugin serve como um conversor que gera WebP para navegadores que suportam esse formato, mas exibe JPG ou PNG para navegadores que são suportam.
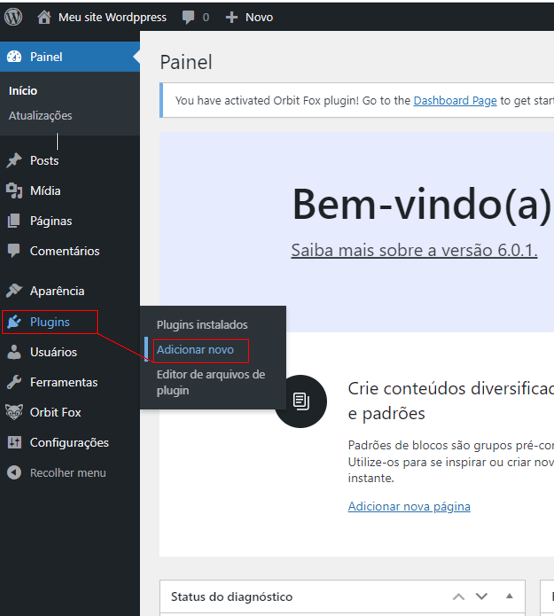
A instalação do plugin, é bem simples: no painel de administração do WordPress, vá em “plugins” e “adicionar novo”.

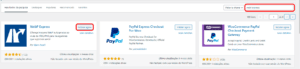
Na caixa de busca, você precisa digitar “Web Express” e, então, encontrará o plugin Web Express, com a opção “Instalar agora”

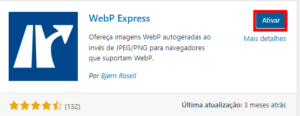
Após clicar na opção de instalação, basta selecionar a opção de ativação, que vem logo após o processo,

Após ativação ele deve aparecer assim na sua instalação:

Depois disso vc vai na lateral e clicar em Configurações e Webp Express, como na figura abaixo:

Agora vamos configurá-lo:
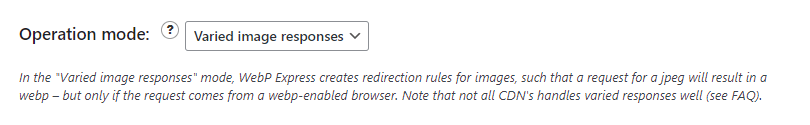
No primeiro bloco onde está escrito “Operation mode:” deixe selecionado a opção “Varied Imagens Responses“.
No modo “Respostas de imagem variada”, o WebP Express cria regras de redirecionamento para imagens, de modo que uma solicitação de jpeg resultará em uma webp – mas apenas se a solicitação vier de um navegador habilitado para webp. Se um webp já existir, ele será veiculado imediatamente. Caso contrário, é convertido e, em seguida, adicionado.

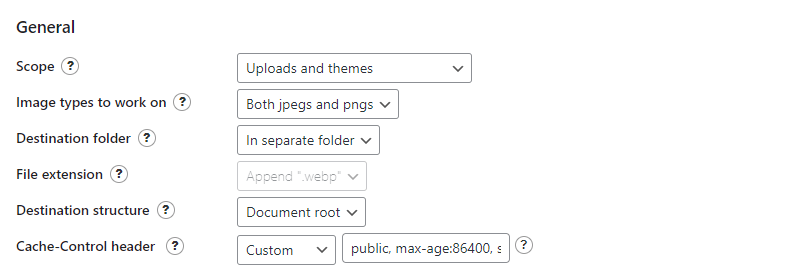
Logo após em GENERAL, coloque as opções conforme a imagem abaixo:

- Escopo: uploads e temas
- Tipos de imagem para trabalhar: JPEGs e pngs
- Pasta de destino: em pasta separada
- Estrutura de destino: Raiz do Documento
- Cache-Control header (coloque em Custom e cole o código): public, max-age:86400, stale-while-revalidate=604800, stale-if-error=604800
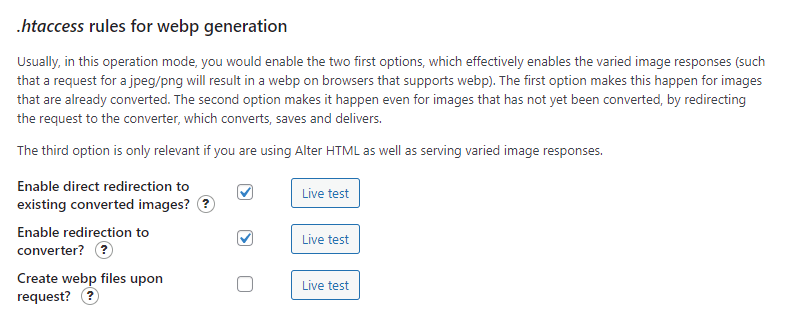
Em .htaccess rules for webp generation deixe as opções “Enable direct redirection to existing converted images?” e “Enable redirection to converter?” selecionados conforme a imagem abaixo:

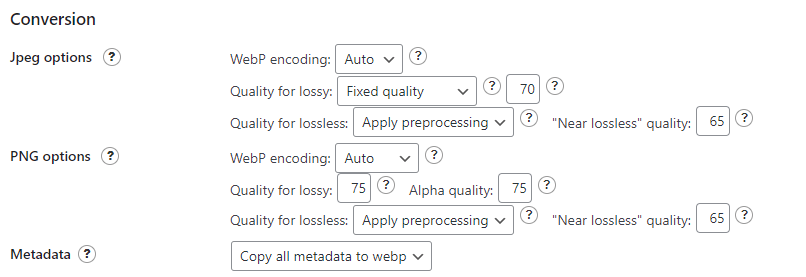
No bloco Conversion em Jpeg options:
- Codificação WebP: Automático
- Qualidade para perdas: Qualidade fixa > 70
- Qualidade para sem perdas: Aplicar pré -processamento de qualidade “Quase sem perdas”: 65
Em opções de PNG :
- Codificação WebP: Automático
- Qualidade para perdas: 75 Qualidade alfa: 75
- Qualidade para sem perdas: Aplicar pré -processamento de qualidade “Quase sem perdas”: 65
Metadados: Copie todos os metadados para webp

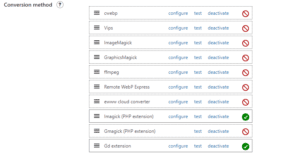
Em Conversion method, ative a opção GD Extension.
Selecione a opção “Convert on upload“.
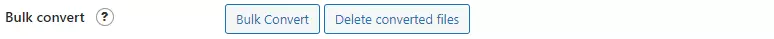
Na opção “Bulk convert” vamos falar sobre mais pra frente, por enquanto essa opção não precisa fazer nada.

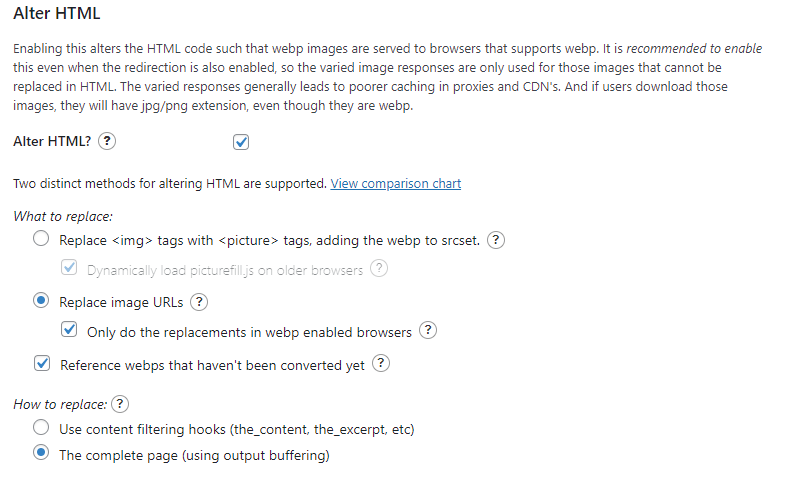
Ative a opção Alter HTML.
Ativar isso altera o código HTML, de modo que as imagens de webp sejam veiculadas em navegadores compatíveis com webp. É recomendável habilitar isso mesmo quando o redirecionamento também estiver ativado, para que as respostas de imagem variadas sejam usadas apenas para as imagens que não podem ser substituídas em HTML. As respostas variadas geralmente levam a um cache mais baixo em proxies e CDNs. E se os usuários fizerem o download dessas imagens, eles terão extensão jpg / png, mesmo que sejam webp.
- Replace image URLs: Escolha essa opção
- Only do the replacements in webp enabled browsers: Marque esta opção
- Em How to replace marque a opção: The complete page (using output buffering)

Feito! Agora vá em “Save settings” e salve sua configuração. Para finalizar nossa configuração, volte para á opção Bulk Convert e clique em Bulk Convert

Agora o plugin irá converter todas as suas imagens, vale a pena fazer isso fora do horário comercial.
Conclusão
Quando você decide usar imagens do webP no WordPress, sem sombra de dúvidas é uma das melhores decisões que você fará para o desempenho do seu site.