Aqui está um guia passo a passo sobre como criar um formulário de contato no Elementor:
O formulário de contato é uma ferramenta importante para permitir que os visitantes do seu site entrem em contato com você. Com o Elementor, você pode criar facilmente um formulário de contato personalizado sem precisar de conhecimento em programação.
Aqui está um guia passo a passo sobre como criar um formulário de contato no Elementor:
Passo 1: Abra a página onde deseja adicionar o formulário de contato no Elementor
Antes de mais nada, você precisa abrir a página em que deseja adicionar o formulário de contato no Elementor. Se você ainda não tem uma página para isso, crie uma nova página em seu site e acesse o editor do Elementor.
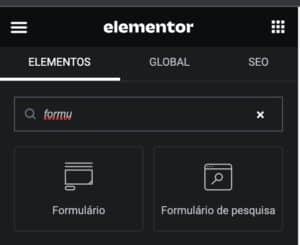
Passo 2: Adicione um novo widget clicando no ícone “+” e selecione “Formulário”
Uma vez no editor do Elementor, adicione um novo widget clicando no ícone “+” e selecione “Formulário”. O Elementor oferece uma grande variedade de widgets para escolher, incluindo formulários, para ajudar você a criar uma página personalizada sem precisar de habilidades em programação.

Passo 3: Arraste e solte o widget do formulário no local desejado da sua página
Depois de selecionar o widget do formulário, você precisa arrastar e soltar o widget no local desejado da sua página. Caso prefira, você também pode ajustar o tamanho do widget para que ele se encaixe melhor no layout da sua página.
Passo 4: Clique no widget do formulário para abrir as configurações do formulário
Clique no widget do formulário para abrir as configurações do formulário e personalizá-lo de acordo com suas necessidades. Na seção de configurações, você pode alterar o nome do formulário, escolher o método de envio de e-mail, definir as regras de validação dos campos e muito mais.
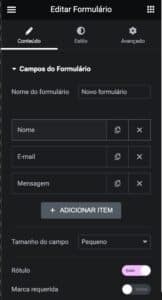
Passo 5: Na guia “Conteúdo”, adicione campos de formulário personalizados, como nome, e-mail e mensagem
Na guia “Conteúdo”, você pode adicionar campos de formulário personalizados, como nome, e-mail e mensagem. Você pode personalizar os campos existentes ou adicionar novos campos de acordo com suas necessidades. Além disso, você também pode definir quais campos são obrigatórios e quais não são.

Passo 6: Na guia “Emails”, insira o endereço de e-mail para onde os envios do formulário devem ser enviados
Na guia “Emails”, você pode inserir o endereço de e-mail para onde os envios do formulário devem ser enviados. Certifique-se de inserir o endereço de e-mail correto para que possa receber os envios de formulário. Você também pode personalizar o assunto e a mensagem do e-mail de notificação.
Passo 7: Personalize a mensagem de confirmação que aparecerá após o envio do formulário na guia “Mensagens”
Personalize a mensagem de confirmação que aparecerá após o envio do formulário na guia “Mensagens”. Você pode personalizar a mensagem de acordo com suas necessidades ou deixá-la como padrão. Essa mensagem é exibida para o visitante do site após o envio do formulário.
Passo 8: Quando terminar de configurar o formulário, clique em “Atualizar” para salvar as alterações
Quando terminar de configurar o formulário, clique em “Atualizar” para salvar as alterações. Agora seu formulário de contato personalizado está pronto para ser utilizado! Lembre-se de testá-lo para garantir que esteja funcionando corretamente.
Passo 9: Coleta de formulários preenchidos
É importante ter um local para coletar e armazenar os formulários preenchidos pelos visitantes do seu site. O elementor automaticamente fará a coleta desses dados e armazenará na seção do menu lateral do seu WordPress -> Elementor -> Envios
Conclusão
Criar um formulário de contato no Elementor é fácil e pode ser feito em alguns minutos. Certifique-se de configurar o formulário corretamente e personalizá-lo de acordo com suas necessidades. Dessa forma, você pode obter feedback valioso dos visitantes do seu site e melhorar sua empresa ou projeto. Não se esqueça de testar o formulário regularmente para garantir sua funcionalidade e eficácia.